みなさん、krewSheetやkrewDashboardの機能に「デザインボタン」があることをご存知ですか。
krewSheetはExcelライクに操作ができるプラグインとして列の調整や集計行の設置、条件付き書式の設定など、より見やすいアプリを作ることができます。アプリ作成時、アプリ開発担当者は実際の動作や視認性を確認するためにプラグイン設定画面からアプリ実行画面に移動しチェックを行い、不備があったらまた編集画面に戻って微調整し、アプリ実行画面でチェックするという作業を繰り返し行っています。実はこの作業がかなり面倒なんですよね。そんな時に便利なのが今回ご紹介する「デザインボタン」です。このボタンがあれば一発で編集画面に遷移することが可能になります。早速見ていきましょう!
デザインボタンを表示しよう
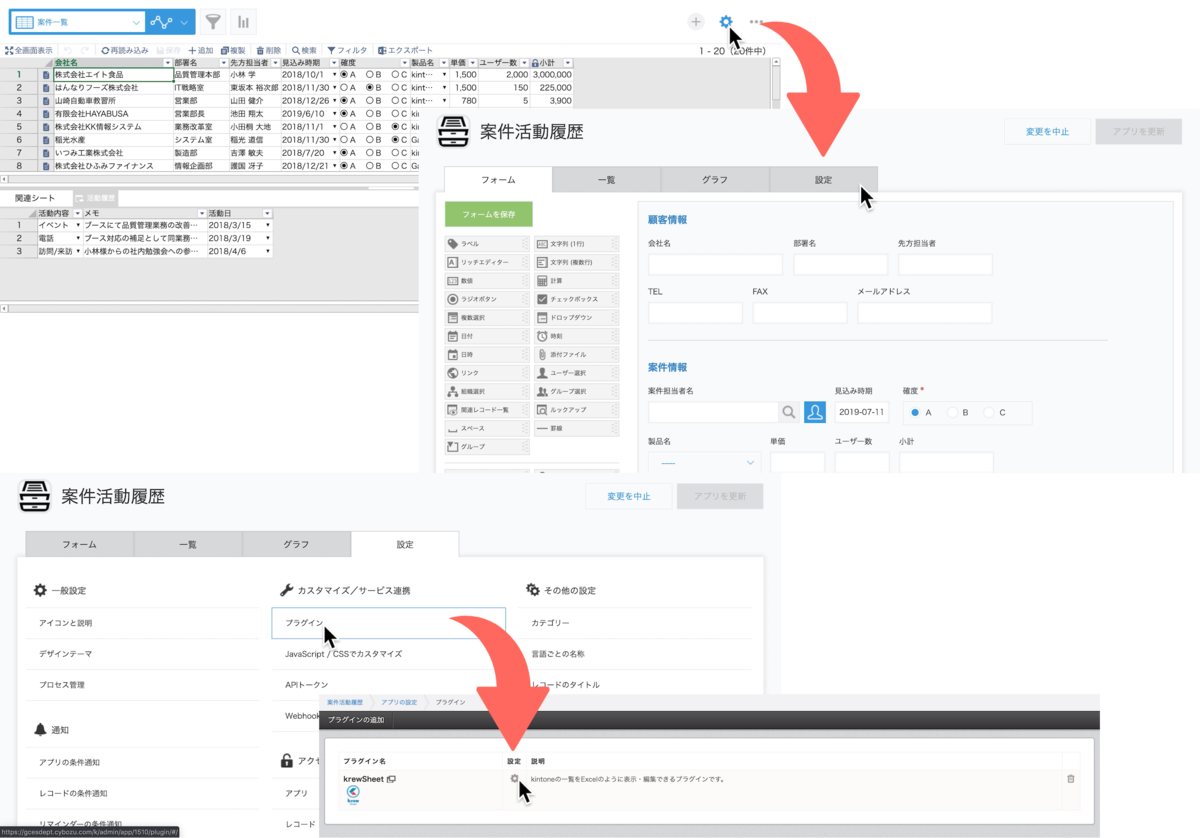
通常、プラグイン設定画面を表示するには〔アプリの設定画面〕から、カスタマイズ/サービス連携の〔プラグイン〕をクリックし、プラグイン設定画面に入ります。

この手順を踏まず、直接プラグイン設定画面を表示させるには〔デザイン〕ボタンを表示させる必要があります。それでは、設定方法を説明します。
設定方法
- krewSheet/krewDashboardのプラグイン設定画面を表示します。
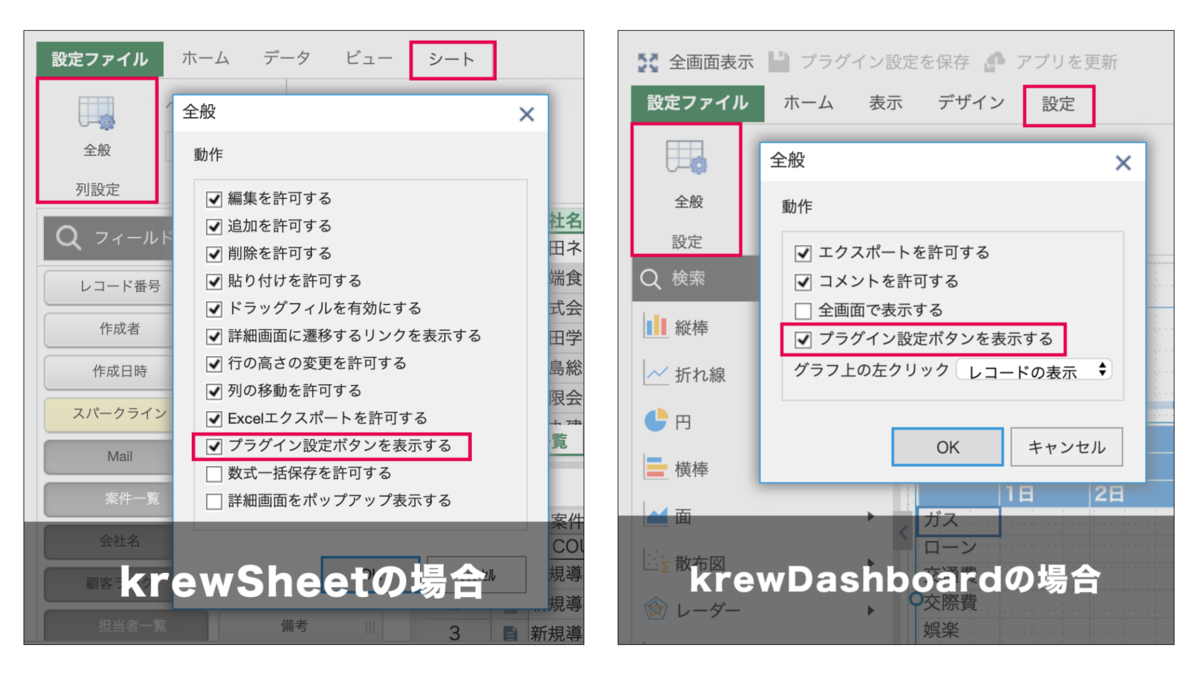
- krewSheetは「シート」タブ/krewDashboardは「設定」タブの「全般」をクリックします。
- 動作欄の〔プラグイン設定画面を表示する〕をチェックすることで〔デザイン〕ボタンが実行画面に表示されるようになります。
 この〔デザイン〕ボタンをクリックすることで、設定画面が表示されます。
この〔デザイン〕ボタンをクリックすることで、設定画面が表示されます。
- プラグイン設定を行うユーザーはアプリ管理の権限が必要です。
- アプリ管理者以外には〔デザイン〕ボタンは表示されません。
ちなみにkintone標準機能同様
・アプリ管理者の権限を持っているユーザー以外には、アプリの設定画面⚙は表示されません。
・アプリの設定を変更できるのは、そのアプリの管理者だけです。
アプリの管理者を変更したり、アプリ管理の権限を設定する方法は以下をご覧ください。
設定方法は以上になります。今回はデザインボタンを表示させ、直接プラグイン設定画面へ遷移させる方法をご紹介しました。その他、krewに関する利用方法やTipsはこちらからご確認いただけます。
krew(クルー)の活用を応援する 「活用応援サポート」 をご紹介します。…
ぜひ皆さんもデザインボタンを設定してさらにkrewを活用してくださいね!